Web developers often need to add CSS and JavaScript to web pages for various reasons.
If you’re a web developer, you’ve probably had to add CSS and JavaScript to a webpage at some point. Maybe you were trying to test some code or make a quick change to a live site.
For example, you may need to test how a website would look with different CSS styles or you may need to add some JavaScript to a page to make it more interactive.
Even if you are not a web developer and want to customize any website with CSS and JavaScript, after reading this article you will be able to customize any page easily.
Whatever the reason, there are a few different ways to add CSS and JavaScript to web pages.
In this article, we’ll show you how to add CSS and JavaScript to any webpage, locally.
We’ll also give you some tips on how to troubleshoot if things go wrong.
In this article
How to Add CSS or JavaScript on any Website?
Most commonly there are two ways which people prefer and these depend on how large the change is via CSS or JavaScript we are trying to make.
- Browser Developer Tools – Perfect for making quick changes on a current website open via CSS Editor and Loading any third-party scripts or triggering any JS functions for testing purposes. You need some level of knowledge before you can make any of the changes.
The good part is every change is live and visible on the website but the bad part is any changes you make are gonna if the page is reloaded. This means not a good option if you want to keep changing things to test more. This leads to the second option. - Third-Party Browser Extension – There are a wide variety of Chrome Extensions or Browser extensions which make live changes on the website visually without you knowing everything about CSS.
These extensions are best if you have to test the changes multiple times as your changes are stored in the extension so you can apply the same CSS or JS changes just like you are browsing the website with those changes already done. They persist the changes which is an advantage + there is a lot of flexibility to load third-party, local host files or switch between multiple files on the fly.
We will explain both the above ways for CSS and JavaScript below so you can choose the best as per requirement where required.
How to Add CSS and JavaScript to a Webpage Locally
You can use this method to test out how CSS and JavaScript behave on a webpage before moving to the next method.
Adding CSS via Developer Tools
The first step is to open the Developer Tools
For Windows: F12, Ctrl + Shift + I and
For Mac: Cmd + Opt + I
OR Hamburger Menu > More Tools > Developer Tools
Now under the Elements tab, you have to select any part of the website where you want to make some changes.
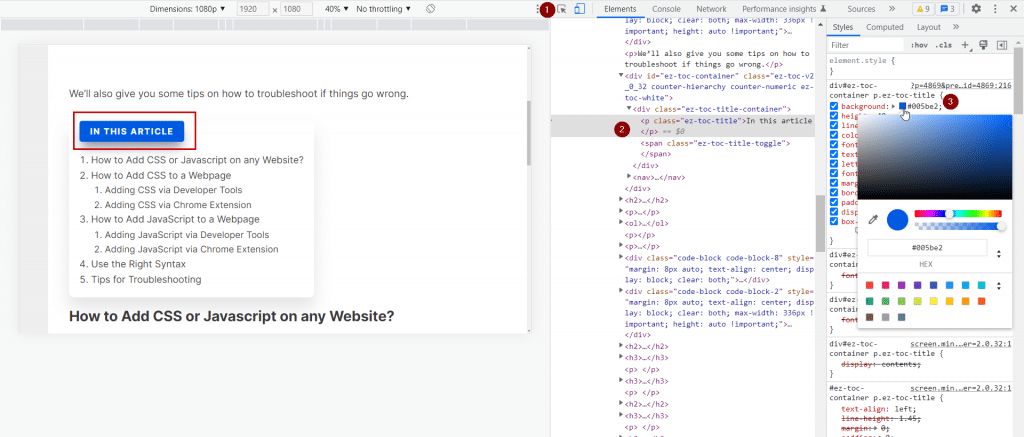
For example, we want to change the Blue colour of “In This Article” in the below image.

- You can select an element icon to highlight any element
- Now your selection would be the element you just selected
- In the Styles tab, you would be seeing the all CSS currently applied including the blue colour, now you can just change it visually.
Now on the same element if you have more CSS knowledge you can apply more CSS properties like margin, padding or any applicable property to alter the changes locally.
You can change the values of already applied CSS just like we did for colour or add a new property which is not present currently and would be visible immediately.
Adding JavaScript via Developer Tools
Note: Never paste any Javascript that you receive from the Internet as it may contain some way to steal your important information from the page if you run it on any social media or pages with private info.
You have to open the Developer Tools the same way.
For Windows: F12 or Ctrl + Shift + I and
For Mac: Cmd + Option + I
OR Hamburger Menu > More Tools > Developer Tools
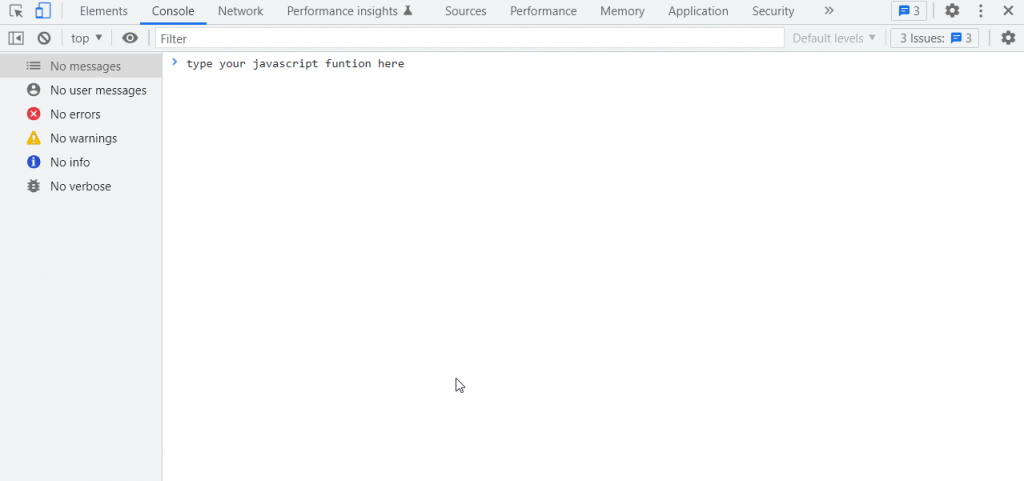
Now go to Console Tab, which looks like this:

In this tab, you can paste any javascript and it will run on the website.
Javascript is so powerful that you can make almost any type of change on the website, including loading third-party files or modifying CSS on any element as well.
How to Add JavaScript or CSS to a Webpage via Chrome Extension
Chrome Extensions are a great way to add functionality to your browser.
They range from simple apps that add a button or icon to a page, to complex tools that integrate with other services and provide different functionality.
One advantage of Chrome extensions is that they make it easy for users to customize their web experience.
Here are some of the most popular options which are used for adding javascript or CSS to any webpage in your browser locally.
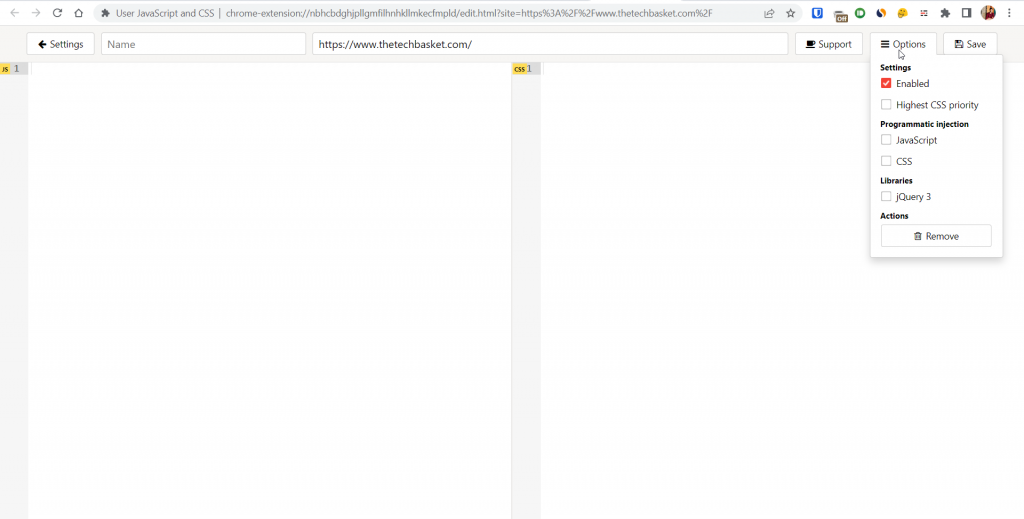
User JavaScript and CSS
This chrome extension is super easy and has both CSS + javascript support to load on any website.

All you have to do is, open any website, click on the extension >> Add new and you would be represented in the above screen where you can type in any CSS or javascript with some options to utilize and Save.
Just keep in mind URL you enter,
- www.thetechbasket.com/ -> will only apply CSS and JS to this specific page
- www.thetechbasket.com/* -> notice this *(wildcard), this will make all CSS and JS load on all pages of this mentioned page,
- www.thetechbasket.com/android/* -> will load CSS on any page in /android/* subfolder
- *.thetechbasket.com/* -> CSS and JS will load on all subdomains and all pages
- * -> CSS and JS will load on every website you visit.
Now you know how to effectively use the URL to make sure your customized CSS and JS are loaded on the pages you want.
You can have multiple of these combos to toggle on or off in between when you click on the extension.
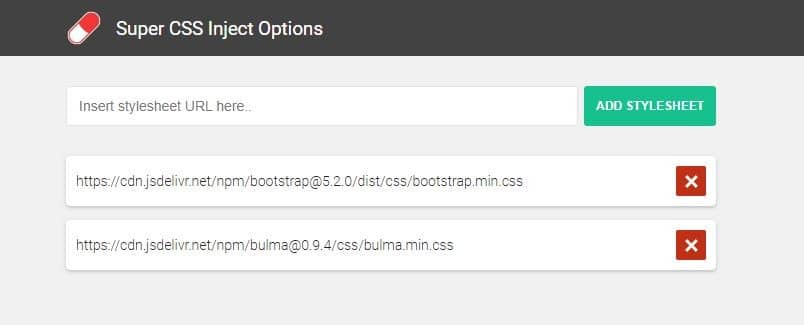
Super CSS Inject
This extension works but has pretty specific use cases that may not suit your use case.

You can predefine your CSS files URL on the extensions options page,
After that visit any page where you want to load the CSS,
Click on the extension icon and select the CSS you want to load.
Just make sure while adding CSS in the options page, do not use multiple CSS with the same file name because the name of the CSS file will be used in the list on the front end.
For example, you can add Bootstrap and Bulma CSS or any CSS library in the options page and load them on pages where you want with one click.
Stylish – Custom themes for any Website
The stylish extension gives you access to user styles that are already made by other users so you don’t have to spend hours customizing your google home page.
You can browse all custom CSS offered by Stylish on Userstyles.org and directly install/uninstall CSS on the webpage.
If the extension is installed and active, it will automatically work without doing anything else.
To create your custom CSS for any site you need to signup for an account then you can create and save your styles.
Amino: CSS Editor
Amino CSS Editor is here to help you inject CSS into any page and also save CSS in cloud storage so that when you switch browsers you don’t have to copy-paste styles from one browser to another.
You to create an account on Amino with any of the features of the Amino extension.
Stylebot
Stylebot is one of the best extensions that help you add CSS to the page easily by helping you interactively select elements on the page and add CSS from predefined options.
This extension is beginners friendly for those who don’t have much knowledge of CSS but want to customize the CSS of the page.
After editing it auto-saves your edits, you can always copy-paste the generated CSS to any other CSS editor.
Live Editor for CSS, Less & Sass – Magic CSS
Writing CSS sometimes gets messy when you are targeting nested elements through class, but that can be solved with writing less and sass.
Live Editor extension just solves that problem and also gives you a whole lot of features that make CSS editing easy.
some of the features,
- Live CSS apply
- Open the editor in a popup window
- Pick any element on the page with the mouse to get the CSS class and element tag
- You can write CSS, Less, Sass even load CSS directly from File
Tips for Troubleshooting
- It’s very important that you know some basics before making any changes as even slight wrong syntax might lead you to waste a ton of time.
- Sometimes making live changes via Developer Tools is necessary then do those changes in your other files to save time
- For CSS you can reference the material here : CSS: Cascading Style Sheets
- For JavaScript basis please refer to these resources: JavaScript — Dynamic client-side scripting.